Github Pages 添加自定义域
Github Pages 添加自定义域
引言
问:为什么要自定义子域?
因为我的博客文章部署在Github Pages在国内访问Github 网页加载要好久,所以我打算添加一个 自定义子域,这个自定义子域会 经过 cloudflare 的 CDN 来加速页面加载
其实我早应该这么做了,只是拖了这么长时间才想起来 :)
自定义子域类型
- 这在Github官方文档就有提到,下面就以我的域名为例
| 支持的自定义域类型 | DEMO |
|---|---|
| www 子域 | www.vyantaosheweining.top |
| 自定义子域 | blog.vyantaosheweining.top |
| Apex 域 | vyantaosheweining.top |
- www 子域 是早期互联网用作网站的标准入口,表示 www 子域 是 网站服务
- 自定义子域 是域名所有者自由创建的,用于将不同的服务解析到对应的地址
- Apex 域 是根域名 就是不存在子域前缀
创建CNAME解析
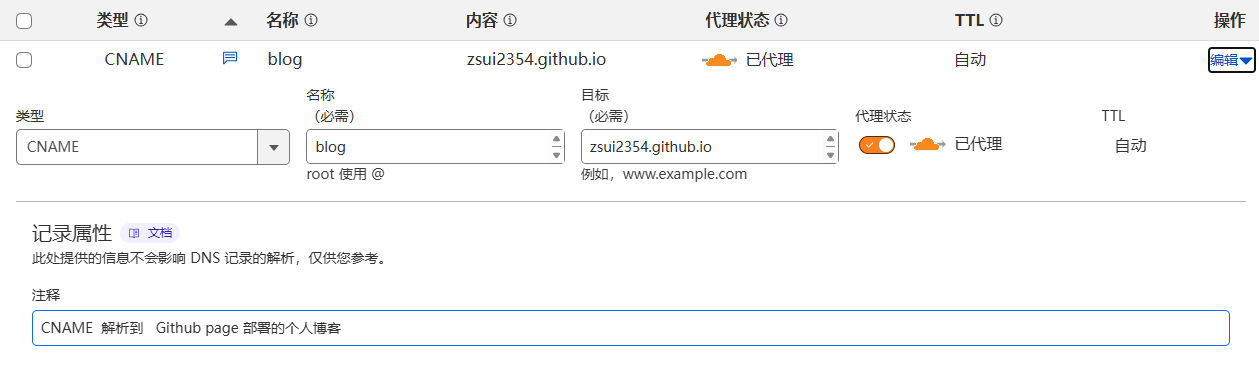
下面以cloudflare 操作为例

因为blog.vyantaosheweining.top 是指向域名 zsui2354.github.io 的所以选择 CNAME 解析
同时将 Cloudflare 的小黄云图标的代理状态 按钮打开 这样就自动配置 CDN 了
Github Pages 配置
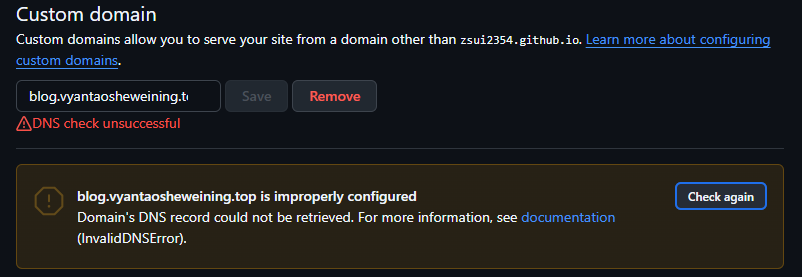
- 将 子域 填写到 Custom domain 保存

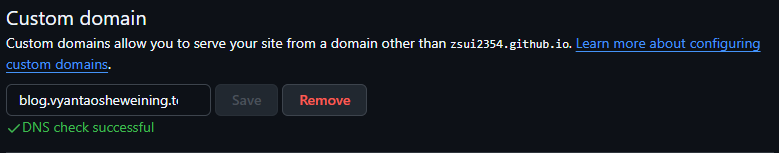
- 如果显示 DNS检查没成功 就点击 Check again,Github检查解析没问题了就会显示下图

- 这样就配置好了,然后我们通过刚刚配置的子域名访问 博客页面

- 正常解析没问题
All articles in this blog are licensed under CC BY-NC-SA 4.0 unless stating additionally.
Comment